TuTorial Membuat gif (Running Text)
Assalamualakum wr.wb
kali ini saya akan sedkit memberi tutorial bagai mana membuat tulisan berjalan atau runnig text yang bidsa buat dp bbm..langsug saja ya brooo/ sist ...
1. Kita siapkan bahan bahan dulu seperti:
- logo club sepak bola / logo club apapun terserah kalian yang penting sudah terseleksi
- kemudian foto kalian /foto teman kalian terserah yg penting foto sudah terseleksi juga biasanya saya menyeleksi gambar dengan pen tools, atau lebih mudahnya menggunakan magic wand tool, langsung ok.
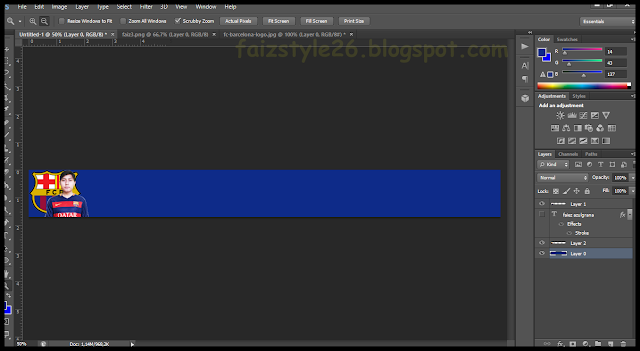
2. Buatlah lembar kerja baru, dengan cara file > new (Ctrl+N) kemudian saya pake ukuran w=2000 h=200 kemudian beri warna sesukan kalian dengan cara Edit >fill (shift +F5) kebetulan kali ini saya akan membuat azulgrana jadi saya pilih biru ntuk background.
3. Kemudian buka logo club bola dan foto kalian dengan cara file > Open (Ctrl+O). kemudian jika gambar sidah di letakan di lembar kerja kita atur ukuran dengan cara Ctrl+T sesuaikan ukuran keduanya dengan backgroundmya sepetri contoh di bawah ini.
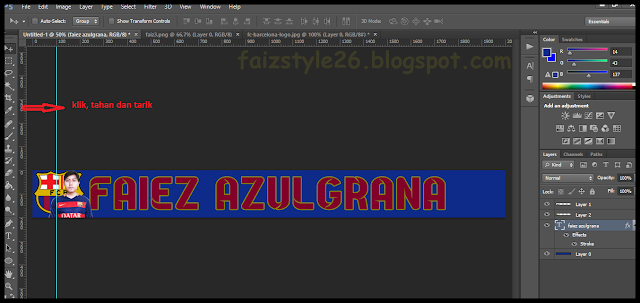
4. Kemudian bisa mengetikan kata atau nama kalian terserah kalian dan pilih font (model huruf) kesukaan kalian kebetulan kali ini saya sesuaikan dengan tema jadi pake forn barcelona 2012 kemudian perhatian unuk penempatan layer di atas background dan foto seperti di bawah ini lohh.
5. Kemudian kita bisa aktifkan Rulers (penggaris) dengan Ctrl+R kemudian kalian bisa membuat garis vertikal dengan cara menarik Rulers dan letakan di 100px seperti gambar di bawah ini.
6. Buatlah garis dari 200px, 300px, dan seterusnya sampai akhir tulisan atau gambar kalian.
7. Kemudian kalian bisa seleksi dari 0-100 dengan menggunakan Rectangular MarqueeTool lalu duplicate dengan cara Ctrl+J, kemudian geser duplikat gambar ke kanan sesuai batas akhir nama kalian ,lalu gabungkan gambar terakhir tadi dengan cara klik background lalu flatten image.
8. Selanjutnya adalah seleksi bagian 0-200px, 100-300px, 200-400px dengan menggunakan Rectangular Marquee Tool lalu duplicate dengan cara Ctrl+J dan begitu pula dengan selanjutnya sampai selesai,
9. kemudian dari seleksi dan duplicate menghasilkan bayak layer seperti yang ada di bawah ini
9. Kemudian setelah itu hapus layer background kemudian geser kan semua layer duplicate ke kanan semua sampai letaknya sejajar dengan layer paling bawah, biar lebih mudah kita bisa mulai layer no 2 paling bawah
10. kemudian crop bagian yang di butuhkan saja dengan menggunakan Rectangular Marquee Tool dan lebih mudah lagi menggunakan Crop Tool dan hasilnya bisa di lihat di bawah ini.
11. Kemudian aktifkan Windows Animation dengan cara windows > animation atau windows > timeline lalu jika hanya ada create video timeline mak akalian bisa klik sgitiga dan pilih create frame animation , jika sudah bisa langsung set durasi di frame seperti gambar di bawah.
12. klik deplikat frame sesuai layer yang kalian buat,kemudian ikon mata yang ada di layer di non aktifkan semua kecuali 1 mata, dengan demikian frame 1 untuk layer 1, frame 2 untuk layer 2, da seterusnya sampai frame dan layer selesi. dan janga lupa set forever supaya ketika di jalankan berulang ulang.
13. kemudian jika sudah di set lalu di jalan kan denga kilik tana seperti yang ada di bawah ini
14. kemudian kilik file > save for web (alt+shift+Ctrl+S) kemudian gantiformat menjadi GIF, dan jika ingin di jadikan DP BBM Pengalaman saya harus di save dengan ukuran di bawh 32kb arena jika melebihi gifnya kag bisa bergerak di DP BBM maka dari itu beberapcara seperti:
- Merubah/ memperkecil prosentase ukuran gif
- Merubah Jumalah warna
Seperti gambar yang ada di bawah ini 1. format GIF 2. colors 128 3. ukuran gambr 42 4. hasil akhir 30,7k
sekian dulu dari saya semoga bermanfaat selamat berkarya...jangan lupa komen dan share tanya taya silahkan selamat dan semangat mencoba.......





























0 comments:
Post a Comment